All Ideas For Improvement : Shopify Web Design and Customization
In the ever-evolving world of eCommerce, the design and customization of your website play a pivotal role in the success of your online business. Creating an engaging and user-friendly store is not just about aesthetics; it's about providing an exceptional user experience that converts visitors into loyal customers. To help you achieve this, we'll explore various strategies, tips, and insights for optimizing your Shopify web design.





How to Design a Web Page on Shopify
Creating and customizing web pages on Shopify is an essential skill for eCommerce entrepreneurs. Shopify offers a straightforward interface to build and modify pages to your liking. Here’s a step-by-step guide on how to design Shopify website:
- Log In to Your Shopify Admin: Sign in to Shopify account and access the admin panel.
- Navigate to Online Store: In the admin panel, go to “Online Store” on the left-hand menu.
- Manage Pages: Select “Pages” to view and manage your existing pages or create new ones.
- Create a New Page: To create a new page, click “Add Page.” You’ll need to provide a title, content, and configure the page settings.
- Customize Content: Use the content editor for your page. You can add images, text, videos, and other elements to make it visually appealing.
- Choose a Template: Shopify offers various templates to choose from. Select a template that aligns with brand’s style and purpose.
- Mobile Responsiveness: Ensure that your page is mobile-friendly. Many shoppers use mobile devices, and a responsive design is crucial for a smooth user experience.
- SEO Optimization: Don’t forget to optimize your page for search engines. Use relevant keywords in content and meta tags.
- Preview and Publish: Before making your page live, preview it to check for any issues. Once you’re satisfied, click “Save” and then “Publish.”
How to Design and Customize Your Shopify Web Page
Customization and development are the heart of effective web design. Here are some strategies to enhance your web page:
- Visual Branding: Consistency is key. Ensure your logo, color palette, and overall design align with your brand.
- Easy Navigation: Make it simple for visitors to find what they’re looking for. Clear menus and a well-organized structure are essential.
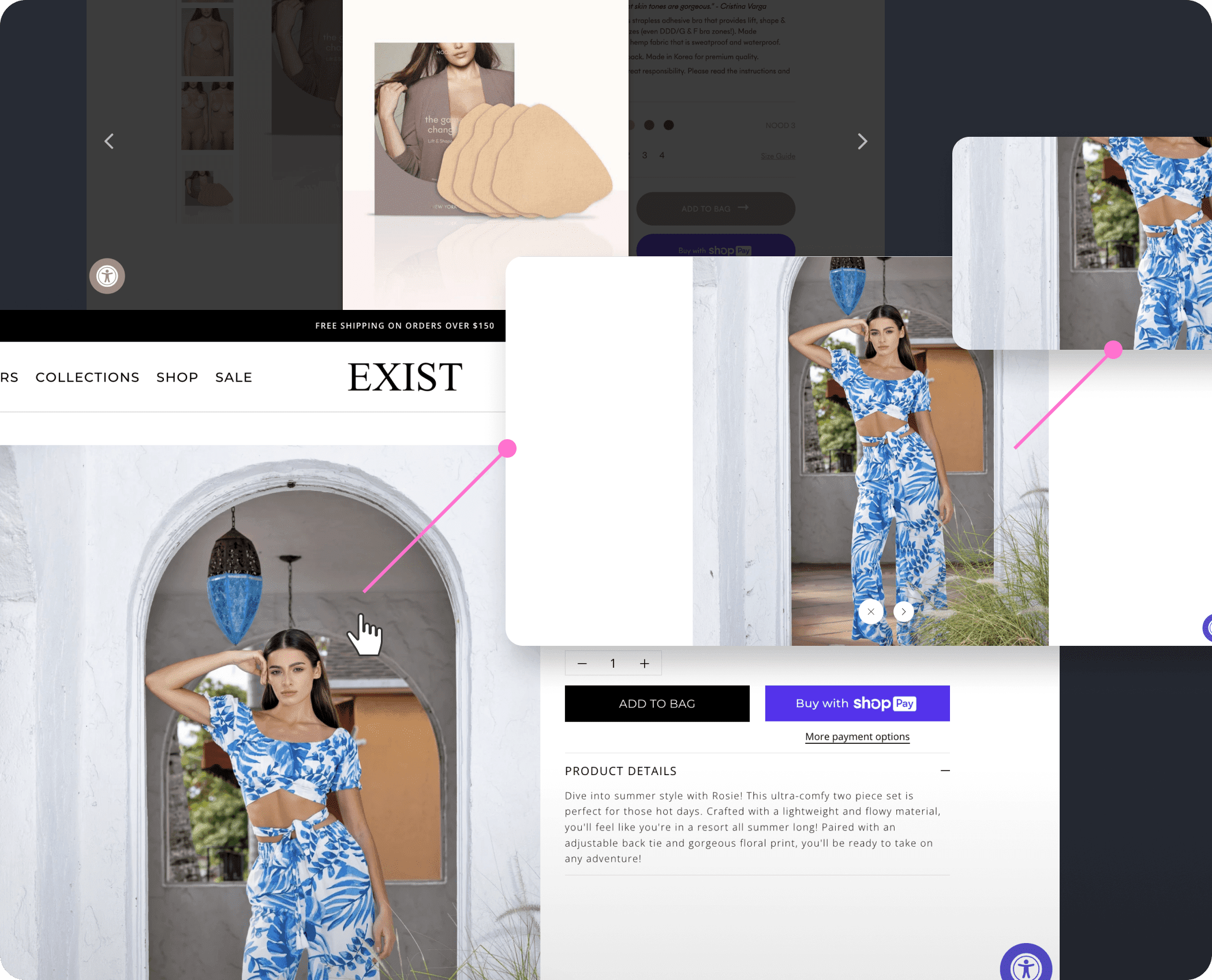
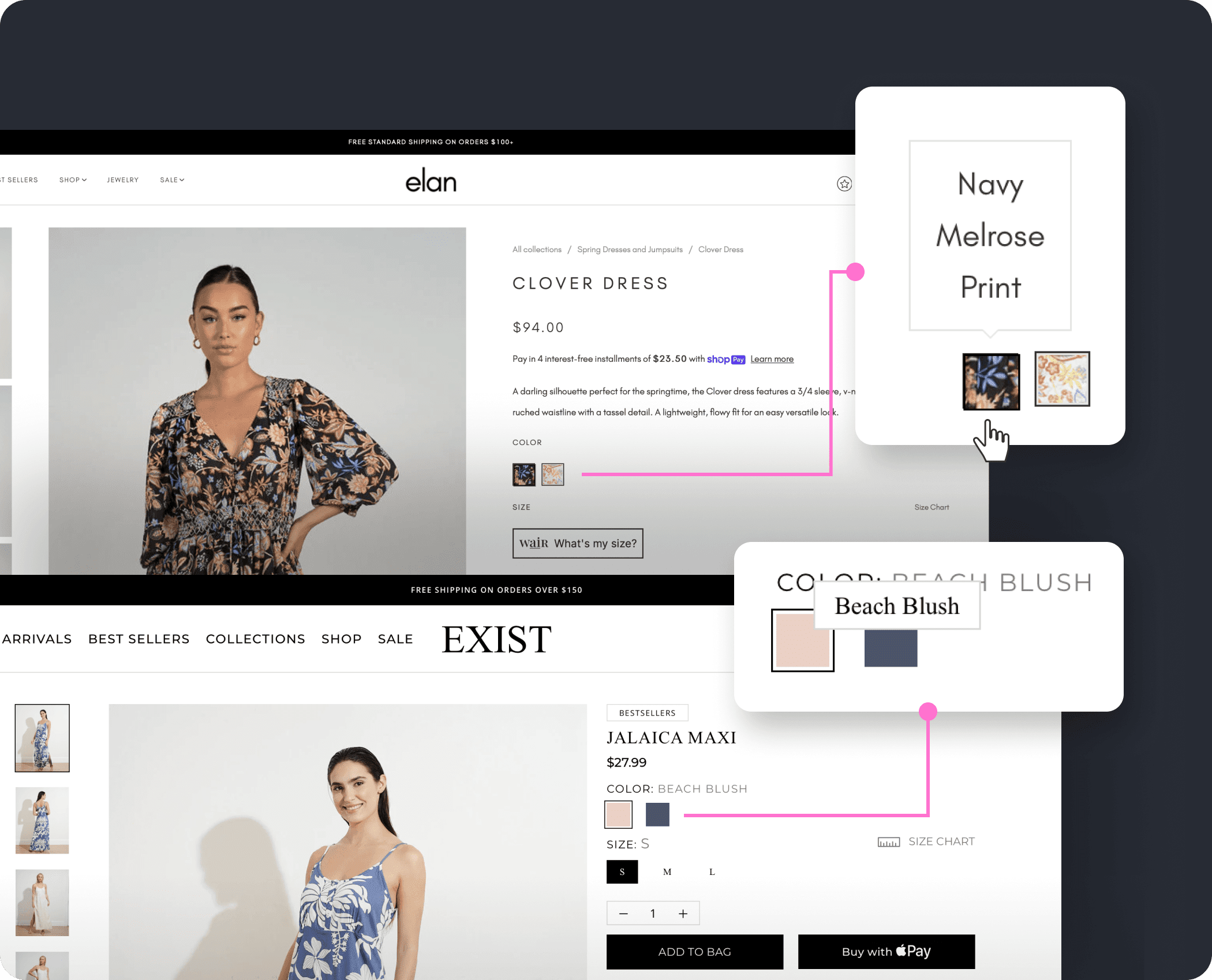
- High-Quality Images: Use high-resolution images to showcase products. Images greatly influence purchase decisions.
- Color Scheme: Choose a color scheme that reflects your brand and is visually pleasing.
- User Experience: Put yourself in your customers’ shoes. Ensure the shopping process is smooth, from product selection to checkout.
- Call-to-Action (CTA): Use compelling CTAs to guide visitors. Whether it’s “Shop Now” or “Learn More,” CTAs can boost conversion rates.
- Page Speed: A fast-loading website is crucial for retaining visitors. Compress images and use efficient coding to optimize speed.
- Social Proof: Display customer reviews and ratings. Positive social proof can build trust and encourage purchases.
- Security: Assure customers that their data is secure. Display trust badges and ensure a secure checkout process.
- Mobile Optimization: Test your website’s mobile responsiveness. Many customers shop via smartphones and tablets.
- Content Quality: Create informative and engaging content. Product descriptions, blog posts, and other content should be well-crafted.
How to Design a Shopify Website
Designing an entire website requires a more comprehensive approach that combines both development and design services. It’s about creating a cohesive and visually appealing platform for eCommerce business. Here are the steps:
- Define Your Brand: Understand your brand identity, values, and target audience. This forms the foundation of your design.
- Select a Theme: Shopify offers a range of themes, both free and premium. Choose one that fits your brand’s style.
- Customize the Theme: Personalize chosen theme to match your branding. You can modify the color scheme, fonts, and layout.
- Layout and Structure: Plan the layout and structure of online store. Consider the user journey from landing on your site to making a purchase.
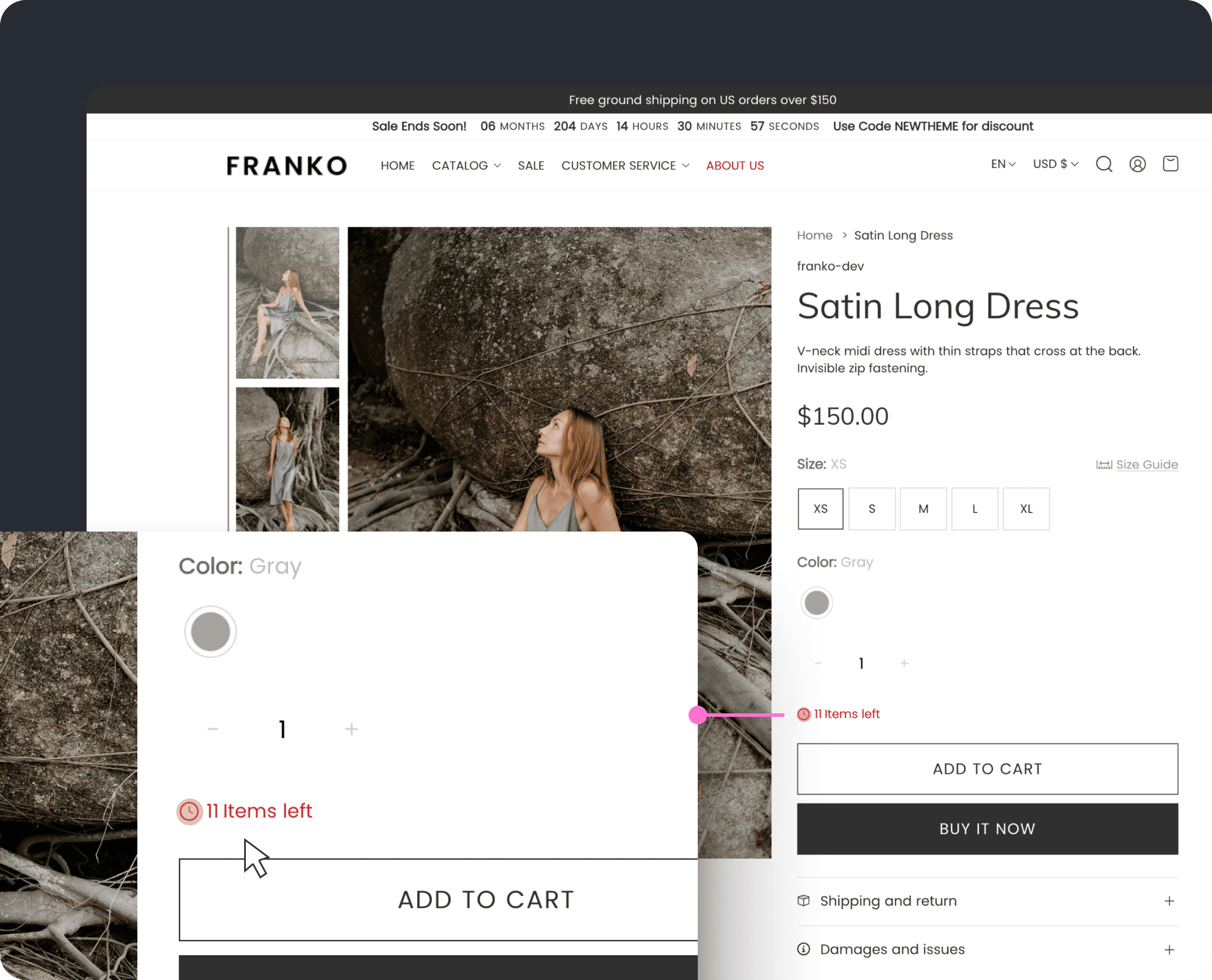
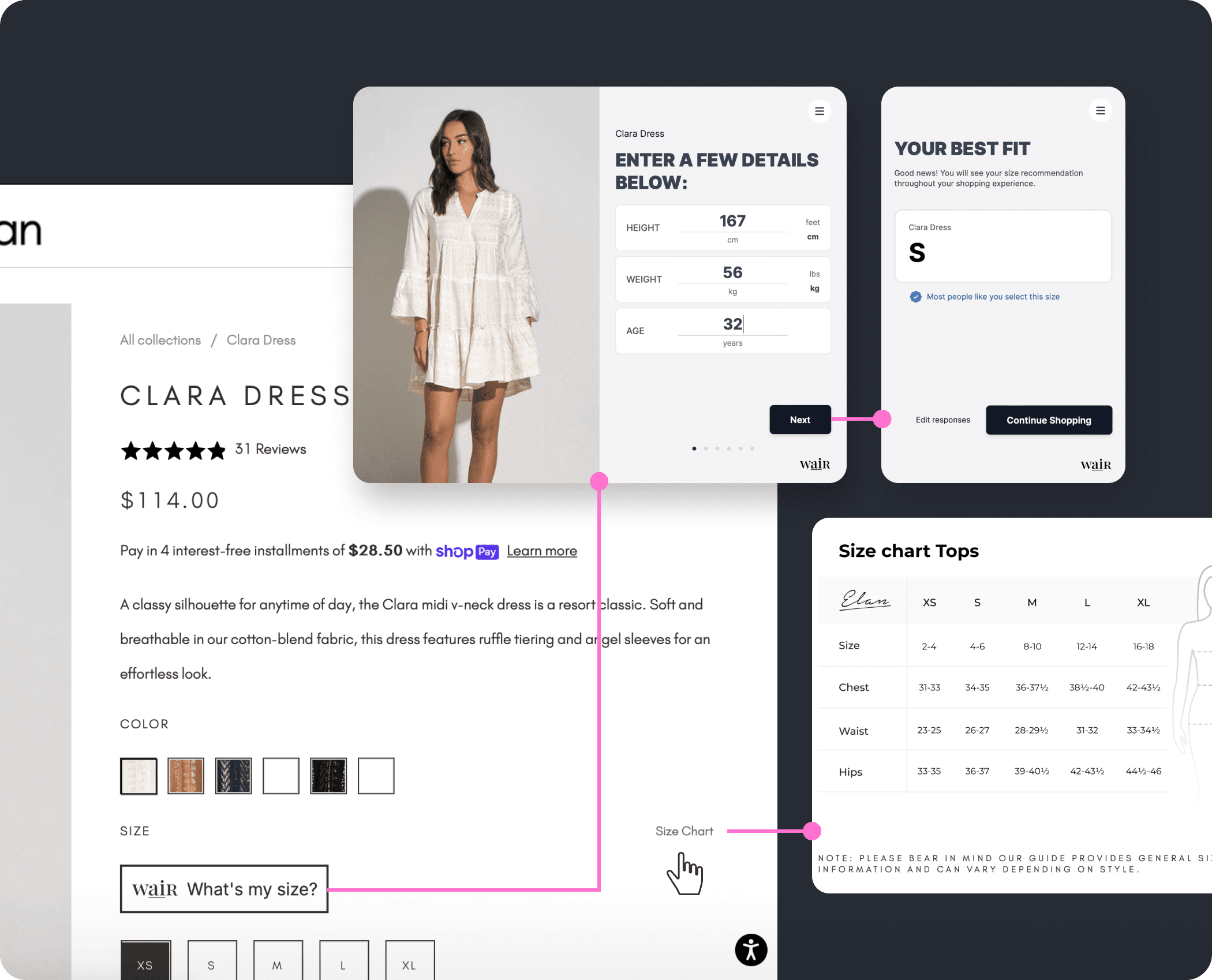
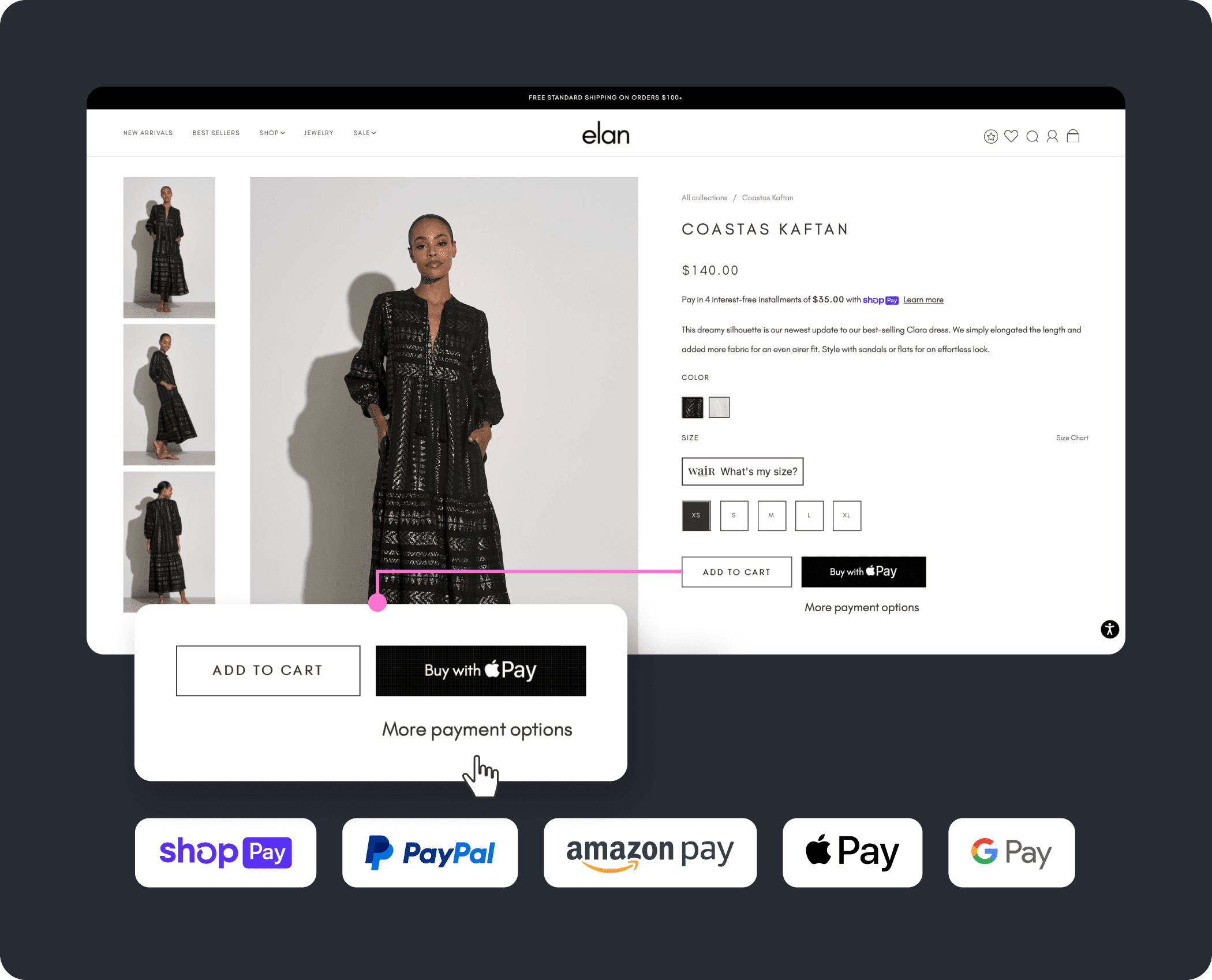
- Product Presentation: Optimize how your products are presented. High-quality images, detailed descriptions, and clear pricing are essential.
- Checkout Process: Ensure the checkout process is seamless. Minimize steps and offer various payment options.
- SEO and Marketing: Implement SEO best practices and integrate digital marketing strategies into your website.
- Testing: Before launching, thoroughly test your website for functionality, responsiveness, and user-friendliness.
- Launch and Monitor: Once you’re satisfied with design, launch website. Continuously monitor performance and gather feedback for improvements.
How to Design a Shopify Store
Designing a Shopify store encompasses both individual web pages and the overall store design. Here’s a summary of key aspects:
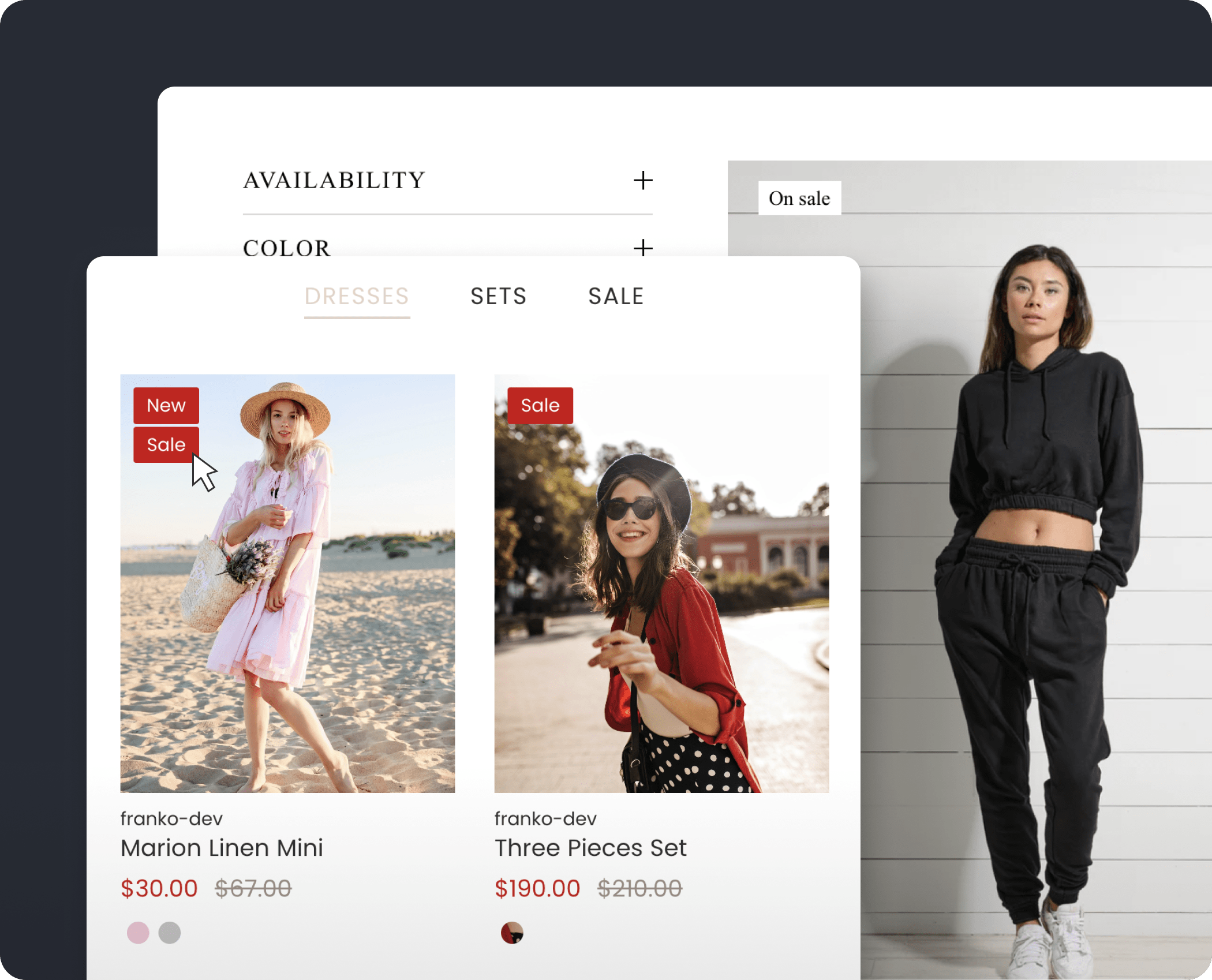
- Store Structure: Organize your products into categories and collections for easy navigation.
- Homepage Design: Your homepage is the storefront. Create a visually appealing layout and feature your best products.
- Category Pages: Ensure each category page is well-organized and features high-quality product images.
- Product Pages: Optimize product pages with detailed descriptions, images, and clear CTA buttons.
- Cart and Checkout: Simplify the cart and checkout process to reduce cart abandonment.
- Shipping and Returns: Clearly communicate shipping options and return policies.
- Customer Support: Offer accessible customer support through live chat, email, or phone.
- Security: Display trust badges and assure customers of their data security.
- Mobile Optimization: Ensure every page is mobile-responsive for an optimal shopping experience on smartphones and tablets.
- Continuous Improvement: Regularly update and improve your store based on customer feedback and market trends.
Effective Shopify web design is a dynamic process that evolves with the changing needs of your business and your customers. By continually optimizing building, and refining your web pages and store, you can enhance user experience, boost conversions, and build a successful eCommerce platform. It’s a journey that requires commitment to staying up-to-date with the latest trends and customer preferences.
Remember, your Shopify web design is not a one-time project; it’s an ongoing strategy for growth and success.