
One Step to Success: Everything You Need to About One Page Checkout Shopify
It may surprise you that your Shopify store home page and product pages differ from where sales occur. It also appears on the checkout page. If you make a mistake here, you could lose out on income that could grow your company to new heights.
Shopify one-page checkout is available to assist, so you don’t need to worry. A number of factors, including navigation page speed and visual designs, are crucial to your online store’s success in the time-sensitive world of e-commerce. During the checkout process, customers decide whether to proceed with the purchase.
As a result, this phase becomes extremely important for converting sales. Customers now expect a more seamless checkout process, where purchasing what they need will be easy for them to go through.
Shopify has risen to the top, with conversion rates on other e-commerce platforms trailing by up to 36%. Now, they’ve improved things even further by releasing an update to their Shopify, plus a one-page checkout that may enable you to increase sales.
What is a one-page checkout?
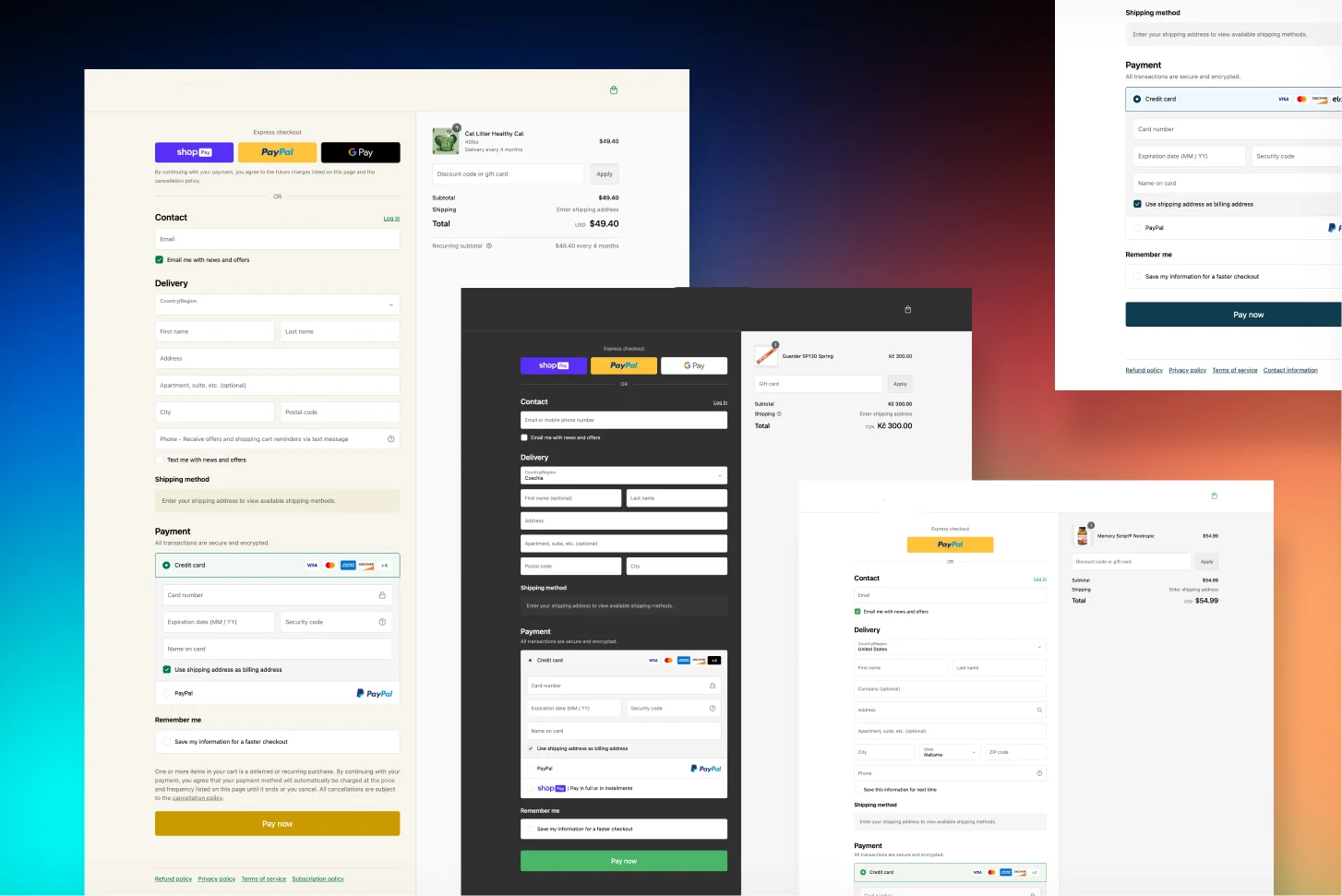
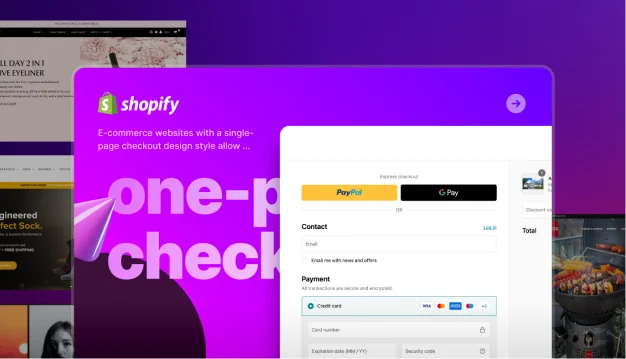
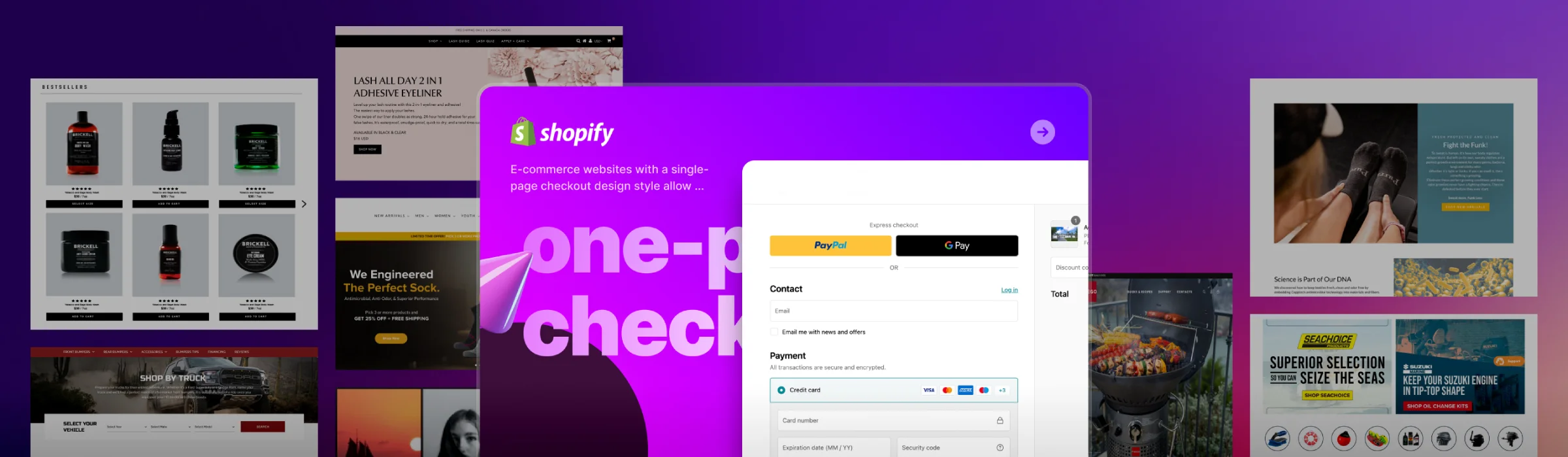
E-commerce websites with a single-page checkout design style allow customers to complete the process on just one page. It is a quick and easy way for customers to finish a purchase without filling out many pages and forms.
The one-page layout allows customers to see their shopping cart select their preferred delivery option enter payment information and enter both their billing and shipping addresses.
One-page vs. multi-page checkout
Even though many retailers think one-page checkout is better, some businesses might have better choices. Multi-page checkout may increase conversion rates for some companies.
A one-page checkout is appropriate or inappropriate depending on several factors, such as the target market, the average order value of the product, and the kind of traffic the website gets. One-page checkouts are generally better suited for mobile traffic, lower-priced products, and younger audiences.
Geography may also impact the checkout process. Certain nations are more likely to complete it swiftly and without much hesitation than others, but some might take their time and carefully consider each field or step.
Therefore, it is imperative to consider these factors when choosing whether to use a one-page or multi-page checkout process.
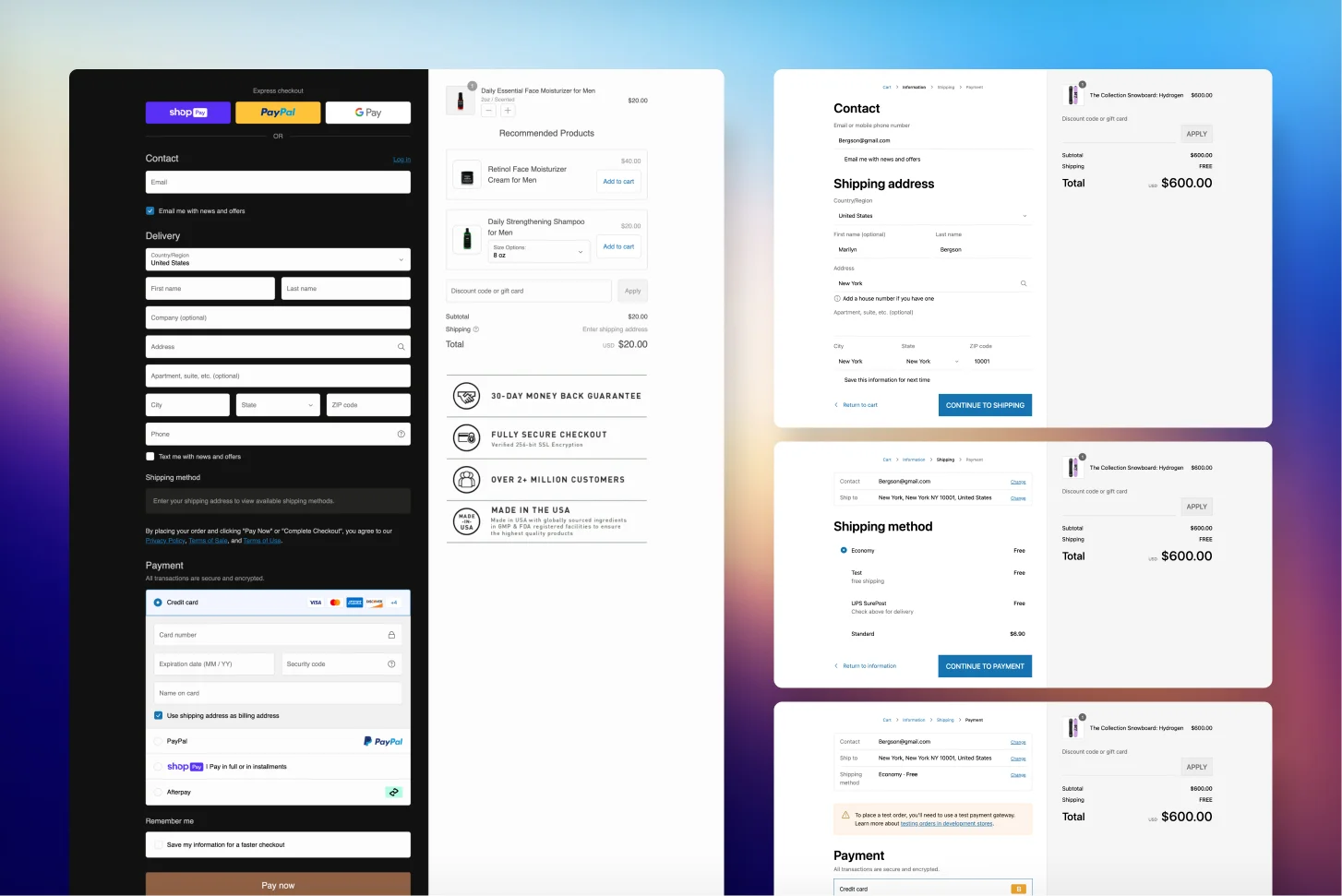
There are four steps involved in the standard Shopify multi-page checkout process:
- Information
- Delivery
- Remittance
- Confirmation of order
One-click payment options via express payment processors such as Shop Pay PayPal Google Pay Apple Pay or Amazon Pay are available during the standard Shopify checkout process. By signing in to their current accounts, customers can avoid the entire checkout process.
The business segment and the degree of checkout process optimization will determine whether to use a one-page or multi-page checkout process. Even though one-page checkouts seem perfect, many e-commerce platforms have flooded them with too many fields and data, making for a bad user experience.
As such, finding a happy medium between offering enough details and streamlining the payment process is imperative.
Advantages of one-page checkout
Streamline checkout process
One-page checkout simplifies customers’ checkout experience. To save users time, many unnecessary steps and form fields are eliminated. Additionally, customers can easily update and edit all of their data on a single seamless screen, saving them the trouble of switching between screens.
Cut down on cart abandonment
One-page checkout reduces distractions, facilitates expedient purchase completion for customers, and eventually lowers cart abandonment with fewer steps and faster loading times.
Boost customer contentment
Customers can avoid the hassle of long forms by using Shopify one-page checkout, which displays all the fields needed to complete an order. The expedited process improves client satisfaction and fosters customer loyalty.
Disadvantages of one-page checkout
Reduce the speed of the website
A one-page checkout uses a single page containing a lot of information, which can increase loading times.
Overwhelm the clientele
Putting all the fields on one page can save steps, but it can also irritate users by providing too much information. A lengthy scroll through Shopify one-page checkout may make you even more frustrated.
Provide analytics difficulties
Tracking and analyzing different materials and resources becomes difficult because everything is consolidated onto a single page and within a URL. Consequently, it is challenging for website developers to determine the moment users give up on a transaction and gather data for subsequent improvements.
How to make one page checkout Shopify?
Shopify has transformed the existing three-page process into a much more efficient, speed- and conversion-optimized experience. If your store is on Shopify Plus and has early access, you can provide customers with a faster checkout.
- Use Shopify Plus to create a one-page checkout by doing the following steps:
- Access the admin dashboard of your Shopify Plus store by logging in.
- Select Themes after going to the Online Store.
- Click Add a new layout after selecting Edit HTML / CSS.
- Select Checkout from the drop-down menu rather than Theme.
- Make necessary code edits to personalize your checkout page.
Enabling expedited checkout for early-access stores, not Shopify Plus stores, in your checkout settings will expedite the process.
Paspartoo can alter your existing theme or start from scratch when creating a new one. We can apply best practices in the following areas because of our experience: choosing and configuring Shopify themes, speeding up a website, and theme configuration.
How to enable one-page checkout Shopify?
A single-page checkout option might be something to consider if you are a Shopify merchant trying to increase conversion rates. If you are using a standard Shopify plan, you might not be able to customize the checkout process to meet your business’s needs. You will need to install a third-party checkout app or upgrade to Shopify Plus to accomplish this.
These steps will walk you through the process if you choose to use a one-page checkout on your Shopify Plus store:
- Log into your Shopify Plus account.
- Select Themes from the Online Store menu. You must modify your theme to enable this feature, as Shopify Plus does not come with pre-made one-page checkout templates.
- Modify CSS and HTML. Include a new layout.
- Choose Checkout from the menu that drops down.
- Edit the code.
At this point, the system will generate a liquid code that needs to be customized to produce the one-page checkout experience you want. This is a technical step, so it’s best to leave this to an experienced developer to ensure the checkout process is tailored to your unique business requirements.
How to check if the conversion rate of the checkout is correct?
Before we discuss how to set up a one-page checkout, make sure that the parts of your current customer journey that surround checkout are optimized for conversions. Offering post-purchase upsells, also known as one-click upsells, is the best way to ensure that your checkout process operates as efficiently as possible.
Once the customer has finished the checkout process, they can purchase these extra complimentary products. Consider this a recommended product or frequently bought together offer that appears to the customer immediately before the order confirmation page.
By providing post-purchase upsells, you can greatly increase your customer’s average order value and give them a more satisfying shopping experience.
Dispelling myths about Shopify’s one-page checkout
1. You’ll hate analytics.
According to certain online articles, checkouts with a single-page layout will no longer offer comprehensive checkout analytics similar to those with three pages. This is not true, though.
The one-page checkout gathers the same data from your clients as the existing three-page checkout, and you can view the checkout-related analytics in your Shopify admin. The conversion tracking previously set up using the order status page will still function once your checkout has been converted to a one-page checkout.
2. The website will have a slowdown.
Although it happens occasionally, a number of factors, including internet speed, browser type, and device type, can contribute to a user’s experience of a slow-running website. We used our mobile devices to visit a few Shopify online stores to verify this, and we did not observe any remarkably slow loading times.
3. Compared to the three-page checkout it is not as customizable.
You may worry that there won’t be as many customization options or that your previous custom setting from your multi-page checkout will be lost because everything is consolidated into one page. But there’s no reason to be concerned about this particular aspect.
Shopify claims that: the same personalization choices are available for the one-page checkout as for the three-page checkout. Any adjustments you’ve made will function flawlessly, even if you switch up the checkout layout.
How can I improve my one-page checkout?
The Shopify one-page checkout is functional right out of the box, but it needs to be tailored to draw in an audience and uphold quality standards. Customers may become less confident in your business’s quality if your checkout is the default layout.
Failure to use conversion rate optimization tactics could result in customers losing their carts due to frustration, confusion, or lost navigation. With Checkout Extensions Plus, you can easily personalize your one-page checkout to improve customer satisfaction and boost sales.
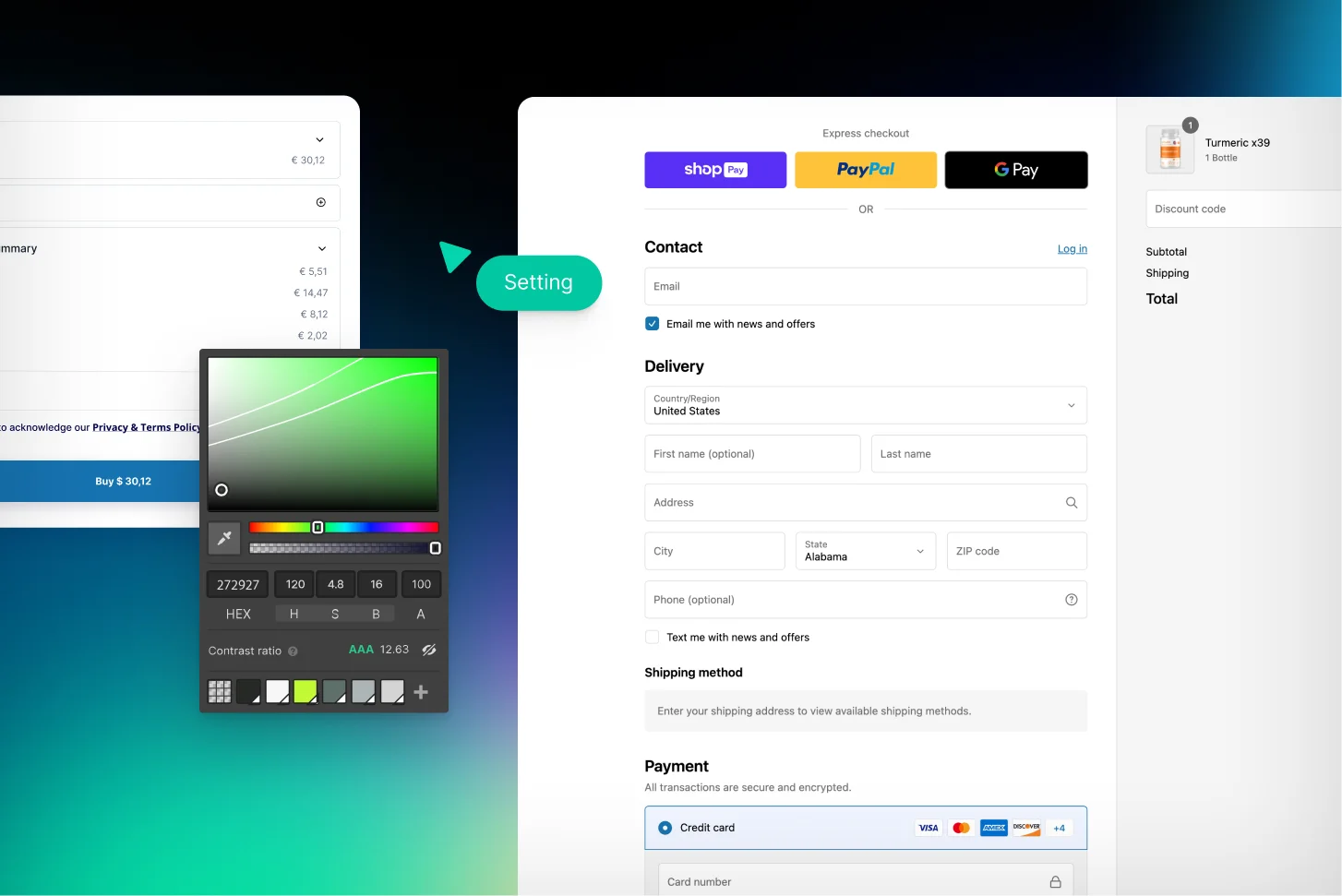
Add branding to the checkout process
Don’t give up at the checkout. You’ve invested much time and money in branding your business and product. To create a consistent, recognizable vibe throughout the style, your text backgrounds, buttons, and other elements should use the color scheme representing your brand. When it’s feasible, include logos, banners, and brand-specific web copy to draw visitors in and gradually establish credibility.
Emphasize the most important details
Customers finding it difficult to figure out where to go next during busy one-page checkouts can slow down checkout processes. Use styling to draw attention to the crucial components of your checkout page.
- The button marked place order.
- Your proposal for an upsell.
- The summary of the cart.
- Shipping and payment options.
You can improve the clarity and usability of the checkout process by adjusting its styling and customization.
Employ FOMO-producing components
It’s best to avoid allowing your customers to change their minds after you’ve persuaded them to buy something. If your checkout page is too slow or non-action-oriented, you risk them becoming disinterested in purchasing.
Time-sensitive components such as countdown timers or limited stock alerts can be used to compel them to buy. If they know that the offer might end if they leave the checkout, they will be more motivated to finish their purchase immediately.
Simplify the gathering of data
Less is more when it comes to checkout fields. If you ask your customers to fill out a lot of information, especially if it’s unnecessary, they may leave your cart. To reduce the amount of work customers have to put in to complete their orders, you can add, remove, or edit your checkout fields to simplify the information collection process.
To optimize the layout, heat mapping or A/B testing can also help determine where customers are departing.
Add cross-selling and upselling
While they’re great for raising the average order value at checkout, upsells and cross-sells typically don’t improve your checkout conversion rate. Adding product recommendations can boost average order value and revenue at checkout. BOGO offers upgrades, warranties, and other offers with a Shopify Plus subscription and an upsell app.
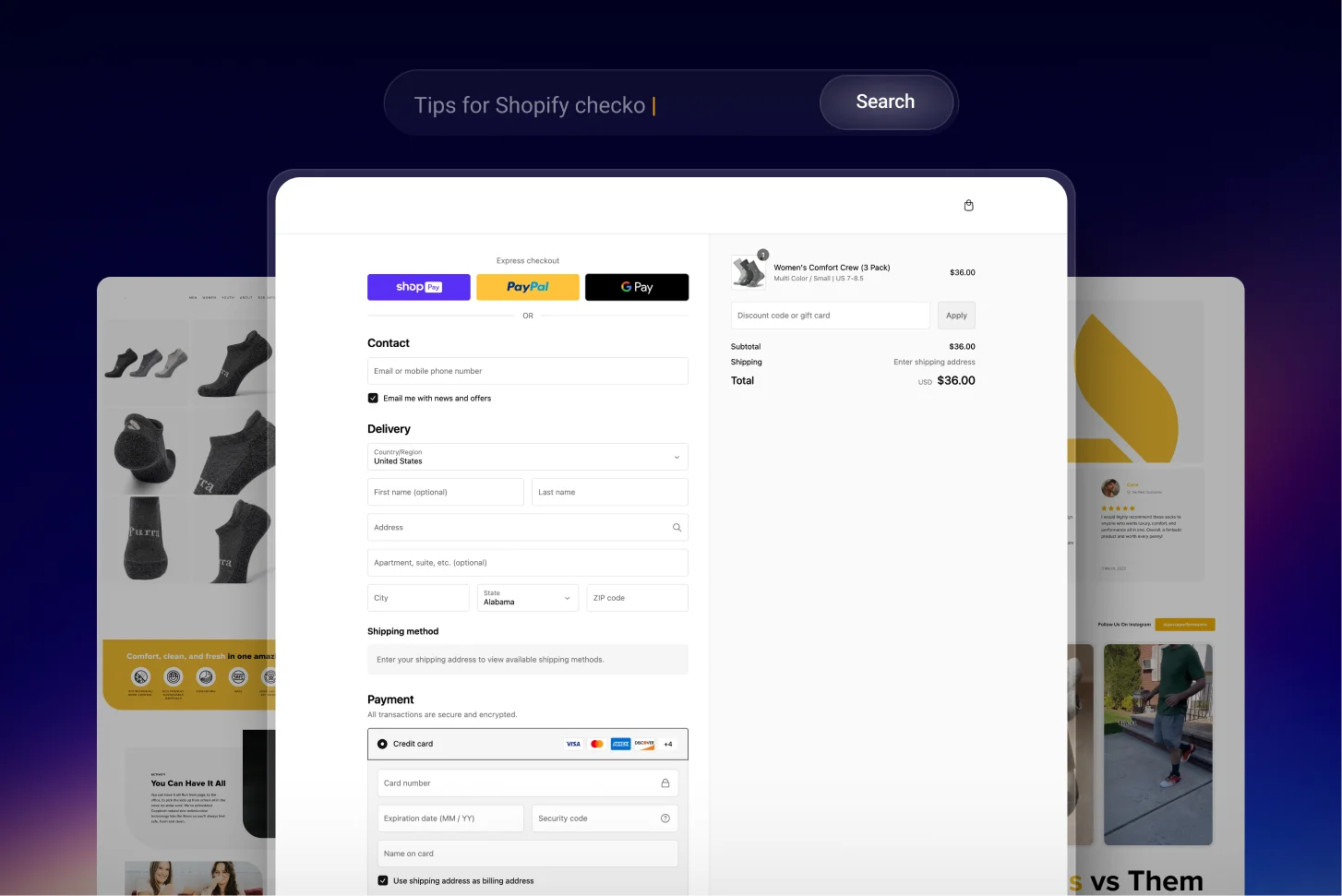
Tips for your Shopify
Design top checkout UX
Most customers are likely to switch brands if they have a difficult time checking out. And here’s the harsh reality: even though many websites provide a positive checkout process, the majority have UX issues. For this reason, optimizing the checkout user experience is essential to increase revenue and improve customer satisfaction.
Here are some pointers for a smooth checkout process:
- Facilitate the payment process for clients.
- Make sure the features on the page are easy to use.
- Your checkout page’s user experience (UX) should align with your target audience.
- Add components that foster trust.
Personalize the page at checkout
Thanks to its no-code and custom-code features, Shopify can create personalized one-page checkout experiences. It allows you to adjust crucial checkout process components to better suit your ideal buyer journey. You can customize the design by adding different colors, fonts, logos, and other elements.
How to personalize a one-page checkout?
- Make a page design that is consistent with the personality of your brand.
- Make fonts, colors, etc., and make changes to comply with your branding specifications.
- Select a page layout based on your goal.
Make your checkout page aesthetically pleasing
There isn’t much you can do to make a checkout page aesthetically pleasing because it is merely a transactional page. That, however, is untrue. It is possible to transform a dull and uninteresting checkout page into a visually striking and memorable one.
- Here are some actions you can take to improve your checkout page:
- Make the checkout page more reflective of your brand.
- Add a progress bar for the checkout process.
- Add every feature you can think of, like shipping gifting options, payment details, order history, etc.
Keep the checkout page brief
Customers may prefer a one-page checkout, but it might be intimidating to your web or UX designer. For instance, customers like streamlined processes that have an overview of the entire process on one page and the ease of making any changes on the same page.
However, designers may need to help to fit all the necessary information onto one page. A one-page checkout could also lead to slower loading speeds, which can cause customers to abandon your site.
Hence, here are some factors to consider when crafting a compact checkout page:
- Ensure all important buttons and information is included on the page.
- Most customers desire a quick checkout process, so ensure the page loads quickly.
- Make sure there are only a few elements on the page.
Create an account page for customers
The truth is that you want users to have a quick, safe, and simple experience when visiting your website. You also want your customers to return to your business, so developing strategies will be necessary to guarantee that.
Establishing a customer account page and encouraging visitors to register is one of the best strategies to guarantee that visitors to your Shopify website return. For your Shopify customer account page, consider the following advice:
- Create an extensive, feature-rich customer account page.
- Persuade clients to register after they’ve finished checking out.
- Give new clients store credits they can use for their subsequent purchases.
Bottom line
Shopify one-page checkout is an effective tool companies can use to increase conversion rates and give customers a smooth checkout process.
Shopify Plus provides an adaptable solution that can be customized to meet specific business needs, even though implementing a one-page checkout process depends on the business segment and the degree of checkout process optimization.
By following the instructions in this guide and collaborating with a skilled developer, companies can design a one-page checkout that expedites the procedure, lowers cart abandonment, and eventually increases sales.
Visit the Paspartoo and peruse our portfolio to see all the designs we’ve created for our clients.